Boston Dynamics discontinues development of anthropomorphic robot Atlas
Eleven years after starting development, Boston Dynamics overturned the project of the anthropomorphic robot Atlas. On its YouTube channel, the company posted a touching video…
AMD announces game-changing AI chips for business PCs: The tech giants are ready for an upgrade
Another battle for leadership is unfolding in the fast-growing artificial intelligence market. On Tuesday, AMD…
List of GTA 5 Cheats: Codes and phone numbers for PlayStation, Xbox & PC
We have collected all the cheats for Grand Theft Auto V in one place so…
Top Games in Xbox Game Pass (April 2024)
Game Pass is a game subscription for Xbox consoles and Windows computers. For $10 a…
Nintendo Switch 2: New features specs and release date in 2025
In 2017, the first Switch came out. Nintendo said it was getting ready to move…
Boston Dynamics discontinues development of anthropomorphic robot Atlas
Eleven years after starting development, Boston Dynamics overturned the project of the anthropomorphic robot Atlas.…
List of GTA 5 Cheats: Codes and phone numbers for PlayStation, Xbox & PC
We have collected all the cheats for Grand Theft Auto V in one place so…
Top Games in Xbox Game Pass (April 2024)
Game Pass is a game subscription for Xbox consoles and Windows computers. For $10 a…
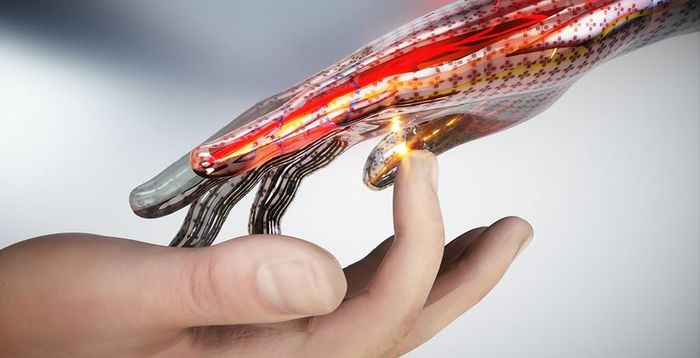
Physicists created super-sensitive electronic skin
The American physicists created the super-sensitive electronic skin, not conceding in durability and flexibility to its biological analog and possessing ultrahigh sensitivity to contacts and vibrations. For the last ten…
Blue Carpenter Bee: Bumblebee Xylocopa Caerulea
It is not an ordinary phenomenon when Nature gives us blue insects. And what do…
AMADEE-24 Mars Mission Releases Images of Spacesuit Testing in Armenia
The Austrian Space Forum (OeWF) has released the initial photos from the trials of OeWF…
The Petrifying Well of Knaresborough Makes the Objects Stone-Like Appearance
The Petrifying Well of Knaresborough is a well located in the English county of North…
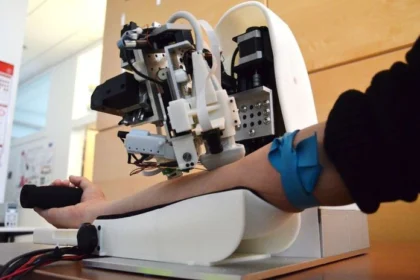
Veebot robot capable to take blood from a vein more safely than a human
The blood capture on the analysis is the most widespread medical procedure. The study captures…
Boston Dynamics discontinues development of anthropomorphic robot Atlas
Eleven years after starting development, Boston Dynamics overturned the project of the…
AMD announces game-changing AI chips for business PCs: The tech giants are ready for an upgrade
Another battle for leadership is unfolding in the fast-growing artificial intelligence market.…
List of GTA 5 Cheats: Codes and phone numbers for PlayStation, Xbox & PC
We have collected all the cheats for Grand Theft Auto V in…
Top Games in Xbox Game Pass (April 2024)
Game Pass is a game subscription for Xbox consoles and Windows computers.…
Nintendo Switch 2: New features specs and release date in 2025
In 2017, the first Switch came out. Nintendo said it was getting…
How to completely Uninstall Oracle Database 12C
Oracle 12C database provides a built-in utility file deinstall.bat ( sh )…
2024 Astronomical Events of Celestial Calendar
The astronomical calendar for 2024 is rich in vivid space events. During…
Seconds in Space: How Long You Could Survive Without a Spacesuit?
We live in a beautiful place, where everything is colorful and bright.…