Boston Dynamics discontinues development of anthropomorphic robot Atlas
Eleven years after starting development, Boston Dynamics overturned the project of the anthropomorphic robot Atlas. On its YouTube channel, the company posted a touching video…
AMD announces game-changing AI chips for business PCs: The tech giants are ready for an upgrade
Another battle for leadership is unfolding in the fast-growing artificial intelligence market. On Tuesday, AMD…
List of GTA 5 Cheats: Codes and phone numbers for PlayStation, Xbox & PC
We have collected all the cheats for Grand Theft Auto V in one place so…
Top Games in Xbox Game Pass (April 2024)
Game Pass is a game subscription for Xbox consoles and Windows computers. For $10 a…
Nintendo Switch 2: New features specs and release date in 2025
In 2017, the first Switch came out. Nintendo said it was getting ready to move…
Boston Dynamics discontinues development of anthropomorphic robot Atlas
Eleven years after starting development, Boston Dynamics overturned the project of the anthropomorphic robot Atlas.…
List of GTA 5 Cheats: Codes and phone numbers for PlayStation, Xbox & PC
We have collected all the cheats for Grand Theft Auto V in one place so…
Top Games in Xbox Game Pass (April 2024)
Game Pass is a game subscription for Xbox consoles and Windows computers. For $10 a…
The Petrifying Well of Knaresborough Makes the Objects Stone-Like Appearance
The Petrifying Well of Knaresborough is a well located in the English county of North Yorkshire. The well is the most popular tourist destination in…
Largest Black Hole in the Universe: Supermassive black hole list
A black hole is an area of space where the gravity field is so strong…
New way to control blood clotting using lasers and nanoparticles
Engineers of Massachusetts Technological University developed the system founded on nanoparticles, with the help of…
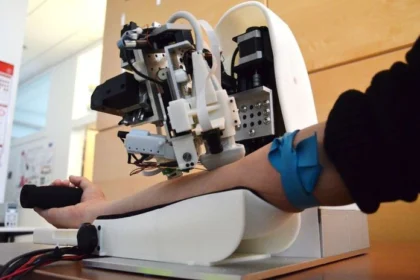
Veebot robot capable to take blood from a vein more safely than a human
The blood capture on the analysis is the most widespread medical procedure. The study captures…
Blue Carpenter Bee: Bumblebee Xylocopa Caerulea
It is not an ordinary phenomenon when Nature gives us blue insects. And what do…
Boston Dynamics discontinues development of anthropomorphic robot Atlas
Eleven years after starting development, Boston Dynamics overturned the project of the…
AMD announces game-changing AI chips for business PCs: The tech giants are ready for an upgrade
Another battle for leadership is unfolding in the fast-growing artificial intelligence market.…
List of GTA 5 Cheats: Codes and phone numbers for PlayStation, Xbox & PC
We have collected all the cheats for Grand Theft Auto V in…
Top Games in Xbox Game Pass (April 2024)
Game Pass is a game subscription for Xbox consoles and Windows computers.…
Nintendo Switch 2: New features specs and release date in 2025
In 2017, the first Switch came out. Nintendo said it was getting…
How to completely Uninstall Oracle Database 12C
Oracle 12C database provides a built-in utility file deinstall.bat ( sh )…
2024 Astronomical Events of Celestial Calendar
The astronomical calendar for 2024 is rich in vivid space events. During…
Seconds in Space: How Long You Could Survive Without a Spacesuit?
We live in a beautiful place, where everything is colorful and bright.…